Web-Enabled HMIs in Automation
Web programming concepts and technologies including HTML5, CSS3, and JavaScript are poised to create a new breed of web-enabled HMIs.
October 11, 2016
As the percentage of web pages viewed on mobile has moved past 50% worldwide, a key software technology has been the ability to create pages that can flexibly adapt to the device they are viewed on whether it’s a laptop computer, smartphone, or tablet. But now, these same “responsive design” concepts and web programming technologies are looking to transform the world of HMIs and industrial control.
Using web programming technologies including HTML5, CSS3, and JavaScript as the basis of a new generation of visualization tools, automation suppliers are seeing the opportunity to develop new HMI solutions that are both device and platform-independent.

New web-enabled HMI options are integrating web technology into the engineering environment, so with HTML5, CSS3, and JavaScript integrated into application development tools, automation programmers never need to deal with these languages.
HTML5 is the fifth and current version of the Hypertext Mark-up Language which, along with CSS3 and JavaScript, has formed the basis of the modern web. Cascading Style Sheets (CSS) provides a style sheet language used for presentation of documents, and CSS3 is its latest evolution that brings visual enhancements such as rounded corners, shadows, gradients, transitions, or animations along with new multi-column layouts and flexible box or grid layouts.
Along with leveraging OPC UA communications protocol to enable open connectivity between disparate controllers and the cloud, the common themes in HMI development as we move toward an Internet-Ethernet model and the Internet of Things are focused on a common look and feel, interoperability, and seamless connectivity.
New Approach to Visualization
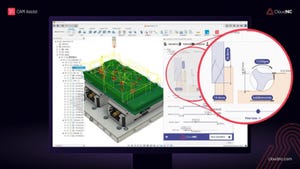
A specific example of this trend is new mappView programming tools from B&R Industrial Automation that provide automation engineers the ability to use web technologies to create HMI solutions without having to be an expert web developer to do it.
“MappView is a web-enabled HMI system that integrates HTML5, CSS3, and JavaScript into B&R’s visualization system for machine control and operator interface,” said Daniel Ghizoni, senior solutions engineer for B&R Industrial Automation. “There are many reasons for adopting web technologies, and key benefits for the automation and control platform.”
READ MORE AUTOMATION & CONTROL ARTICLES ON DESIGN NEWS:
“By providing a more modern interface for the operator, we see a marketplace where people are used to this kind of intuitive design on devices. Smartphones and tablets are touch-enabled devices that respond to multi-touch handling and provide very well-designed usability elements. People interfacing with industrial panels are naturally expecting the same level of responsiveness from these displays.”
Device and Platform-Independence
Ghizoni said the platform provides unparalleled device independence, so companies can display their content on a device running iOS, a desktop computer running a popular browser, a laptop running Windows or Linux, or variety of other devices. The platform also provides independence from any plug-ins because the display also can be implemented using the web technologies available today.
Another benefit is the ability to provide a multi-client platform. Regardless of how many interfaces or panels are on the machine, users can view the displays through their iPhones or iPad and the system can handle natively multiple clients. Settings that one operator makes on a machine don’t need to impact the settings that another operator makes on a different area of the machine.
You May Also Like