Design Tools Get the Human Touch
September 16, 2011

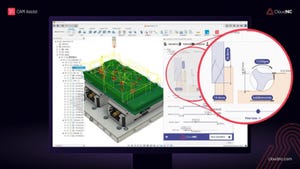
What's text-based, hard to navigate, and heavily reliant on tree-based menu structures? Historically, that would be traditional CAD and design tool software. Yet in the new world of smaller, graphics-rich mobile devices and the consumer-driven trend around simplification, the once arcane segment of 3D CAD, simulation, and PLM tools is being made over to deliver a more natural and compelling user experience for engineers and designers.
Groundbreaking design tool releases have typically been all about new power features and the ever-expanding suite footprint with user interface and usability concerns nearly always taking a back seat. But with ample processing power (think multicore computers) and memory now readily available, and state-of-the-art input devices and high-resolution and touch screens changing the way users interact with their systems, technology is no longer the stumbling block to offering a robust design tool experience within the context of a visually rich and easy-to-navigate environment.

"If you go back 10 years, the industry put functionality first, and the user interface was lipstick just put on at the end," says Brian Lindauer, senior vice president, Arbortext product development at PTC. "Now user interface takes on much more of a primary priority in product planning. It's not a nice to have -- usability is slated into the product from the get go."
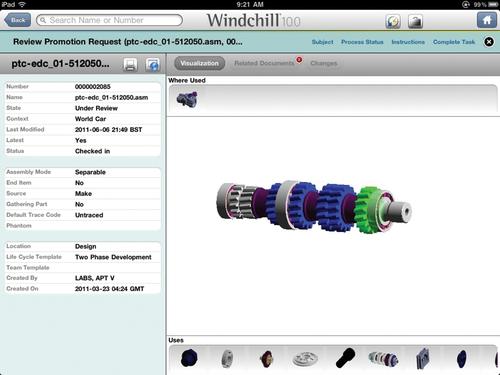
One of the biggest influences on user interface design for modern software platforms is the rise of the mobile experience, be it on smartphones or tablets. As users become accustomed to the clean, yet graphically-compelling experiences of touch screens, gesture interfaces, and targeted apps in their personal lives, they expect the programs they depend on for professional use to operate in much the same manner.
"Web apps on the iPhone and iPad have reintroduced the idea of richer interfaces, more graphics, and animation, while adding the notion of gestures and direct manipulation of objects," explains Steve Krug, principle of Advanced Common Sense, a usability consultancy. "On the desktop, we've been limited to drag and drop."
Beyond gestures, finger flicks, touch interfaces, and rotating objects around to change orientation, the smaller real estate of mobile platforms is also causing design tool providers to rethink the layout and structure of their programs. Progressive disclosure, a longstanding user interface principle that presents only the minimum data required for the task at hand in order to reduce clutter, is a far more important UI design principle today now that pixel space is at a premium, notes Theo Mandel, PhD, president of Interface Design and Development, LLC, a user interface consultancy.
"More fully featured applications tend to throw lots of stuff at users and you can't do that on a mobile device," Mandel explains. "With progressive disclosure, you only give people what they want at the time, and then you give them ways to go deeper when and if they want."
About the Author(s)
You May Also Like